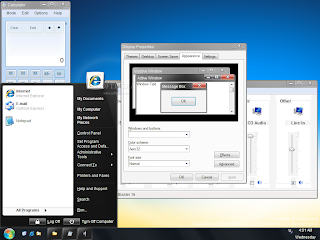
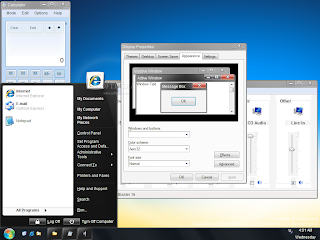
With this program you can use Windows 7 theme and programs like calculator, task manager, sound devices, notepad, wordpad and more ! click here to download

perfect daydreamer.....
With this program you can use Windows 7 theme and programs like calculator, task manager, sound devices, notepad, wordpad and more ! click here to download

 What's New in This Release: [ read full changelog ]
What's New in This Release: [ read full changelog ]With this guide, you would be able to add a background image or picture to your Blog, customize the position of your image, and have a static background image that stays in place when you scroll through the contents of your blog.
You will need to create an image. Find a picture you like. If you need a free photo editing tool, you can either search the net for one or use Google's Photo Editing Software Picasa. You can also use a small tile-size image which can be repeated so as to cover the entire page. Try not to have an image file that is too large as your page may take a little longer to load.
After creating a picture, you will need to upload it onto a free picture host. You can read about using free hosts like Google Page Creator and Google Groups. We have also a rather comprehensive list of free Image Hosts and File Hosting Services in our article on Manage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. Take note of the picture URL.
Next, log in to your dashboard layout; under Template -> Edit HTML, scroll to where you see this:-
body {
background:$bgcolor;
Change background color
If you would like to change the background color of your blog to a very unique color, you can manually specify the color value. Search online for color codes, or take a look at the HTML Color Chart to see if you can find your desired color. For example, if you have chosen a color code #B38481, change the above code to this:-
body {
background-color:#B38481;
If you are changing the background color of your sidebar only, add the color code under the relevant sidebar heading.
#sidebar-wrapper {
background-color:#B38481;
Similarly, if you want a different color for your main post column, add the color code as follows:-
#main-wrapper {
background-color:#B38481;
Note that different templates may label their stylesheets differently. The #sidebar-wrapper may be called #side-wrap or something to that effect.
In some templates like the TicTac Template, the background color you see is due to a background image and inserting a color code into the template will not help. To have a different color, this background image will have to be edited. For more details, read the article on Background Color of TicTac Template.
Add a background image
The code to insert is this:-
body {
background-image: url(URL address of your image);
Remember to insert the URL address of your image in the brackets. If you would like to have a feel of how a background picture will look like, I have uploaded a test image at this address � http://i154.photobucket.com/albums/s255/ownlblog/narutosasuke1024x768.jpg
Insert the URL of this test image into the above brackets and Preview your blog.
You can also have a background image just for your sidebar. Locate the style and add the background image code accordingly.
#sidebar-wrapper {
background-image: url(URL address of your image);
For a background image to your main post body only, add the code here:-
#main-wrapper {
background-image: url(URL address of your image);
Repeat background image
By default, the image is repeated to fill up the entire background of the page. If you have a small or tile-sized image, it will appear like a print pattern in the background. Sometimes, you may choose not to have the image repeated. If that is the case, you can insert this code:-
background-repeat: no-repeat;
Alternatively, you may only want the image to be repeated horizontally. The code is this:-
background-repeat: repeat-x;
To have the image repeated vertically, the code is this:-
background-repeat: repeat-y;
Position background image
If you have an image that is not repeated, you may like to specify the exact position of this image on your page. The HTML code to be inserted is this:-
background-position: top left;
Your image will appear at the top left corner of your page. The other possible values that you can use to replace �top left� are:-
top center;
top right;
center left;
center center;
center right;
bottom left;
bottom center;
bottom right;
If you do not want it entirely left, right or center, you can also define the horizontal and vertical alignments either in percentage or in pixels. Use either of these values instead, with x being the horizontal value and y being the vertical value.
x% y%;
xpx ypx;
Static background image
After that, you may specify whether you want your background image to remain in a fixed position when the contents of your blog are scrolled. By default, the picture scrolls with your content. To have it stay put, the code to insert is this:-
background-attachment: fixed;
Putting it all together
The eventual CSS code that you will have for your customized template may look like this:-
body {
background-color:#B38481;
background-image: url(http://i154.photobucket.com/albums/s255/ownlblog/narutosasuke1024x768.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
You can also combine the attributes into one line and the shorthand code will look like this:-
body {
background:#B38481 url(http://i154.photobucket.com/albums/s255/ownlblog/narutosasuke1024x768.jpg) no-repeat center center fixed;
Until now, the Title Tags generated for each page of your Blogger blog would display the blog title first, then the name of your post. This wasn't so good for SEO (search engine optimization) as this made keywords from your post titles appear after your blog title.
So if you want to improve SEO that is important for your blog, follow step below.
1. Go to Layout > edit HTML in your Blogger dashboard.
2. Search for this tag:
<title><data:blog.pageTitle/></title>
3. Replace(means remove code above and place code below) this tag with the following:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
4. Save your template.
This work only in XML blogger templates. Also is and a hack for classic bloggers, but as I know noone use classic blogger anymore.
Below is a little trick that will stop your visitors from copying and pasting your blog information. Anyone with experience may know a way around this trick. However it will make it hard enough to discourage them and get them moving on to easier targets.
What to do?
Log in blogger / Dashboard --> Layout --> Add Gadget - scroll down --> HTML/JavaScript --> copy the next code and past in in HTML/JavaScript text box area
1. Create new blog. This is a test blog.
2. Upload your new template to test blog. Help
3. Go to Dashboard. Click to Layout of current blog (not new test blog) --> Edit HTML --> search for: <div id='sidebar'> copy all widget code between <div id='sidebar'> to </div>
5. Now Go again to Dashboard. Click Layout (at new test blog) --> edit HTML --> search for <div id='sidebar'> --> paste all widget code that you have copied. Put it between <div id='sidebar'> to </div> too.
6. Save
7. Download and save full template of test blog
8. Upload to your current blog layout, and you get new layout without deleting widget

 nice book lah, bgus bwt learning grammar,. soalnya buku dari John Eastwood ini keluaran Oxford jadinya ga usah diragukan lagi gmana isinya,. e-book ini bisa didownload di sini download here
nice book lah, bgus bwt learning grammar,. soalnya buku dari John Eastwood ini keluaran Oxford jadinya ga usah diragukan lagi gmana isinya,. e-book ini bisa didownload di sini download herekp lagunye kings of leon yg use somebody always whispering in my mind ya, pdahal ora apik2 banget dah, masuk billborad chart100 sih.
download lagu ini here!
 Originally the telecoms firm said that it could only deploy so-called Fibre-to-the-Premises (FTTP) to a million homes because of its cost.
Originally the telecoms firm said that it could only deploy so-called Fibre-to-the-Premises (FTTP) to a million homes because of its cost. Mr Murdoch has already said he plans to
charge visitors to his websites